书记留言板
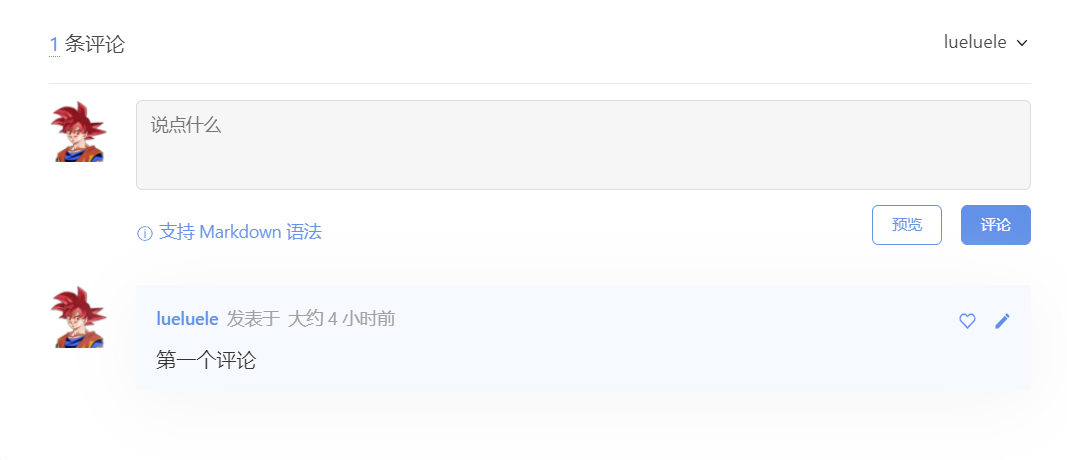
效果如图:
修改方法:
- 在hexo博客根目录下安装插件
npm install hexo-butterfly-envelope --save |
- 打开网站配置文件或者主题配置文件,添加如下代码
# envelope_comment |
Gitalk评论
1、什么是gitalk
官方网址: https://gitalk.github.io
官方中文文档: https://github.com/gitalk/gitalk/blob/master/readme-cn.md
2、gitalk特点
1、使用 GitHub 登录
2、支持多语言 [en, zh-CN, zh-TW, es-ES, fr, ru]
3、支持个人或组织
4、无干扰模式(设置 distractionFreeMode 为 true 开启)
5、快捷键提交评论 (cmd|ctrl + enter)
3、集成
(1)在github上注册新应用
申请GitHub OAuth application流程:
1、打开github网站登陆后,点击右上角的用户图标,选择Settings
2、 在Settings页面选择Developer settings选项。
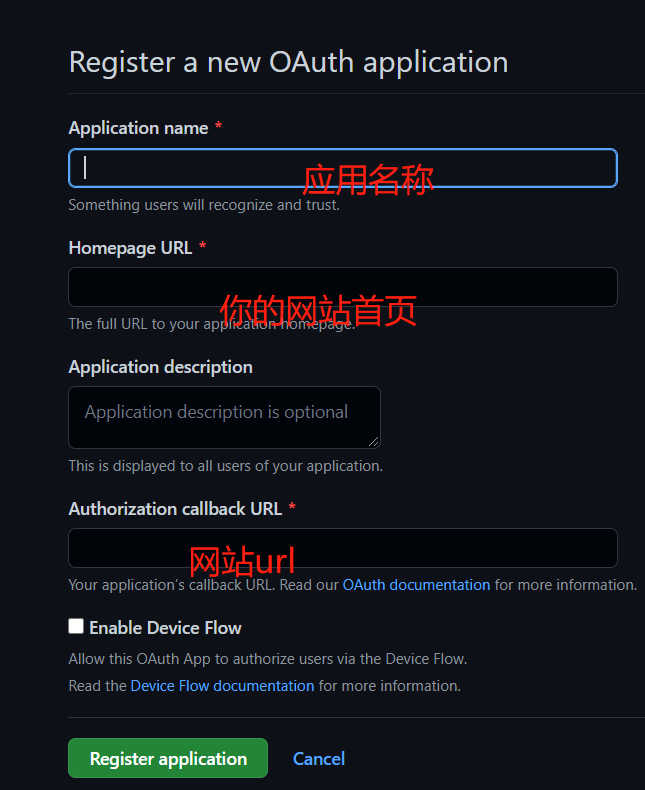
3、在Developer settings选择OAuth Apps,然后会在页面右边有一个New OAuth App按钮,点击这个按钮就进入到新建OAuth application页面
4、也可以直接打开这个链接进入新建页面

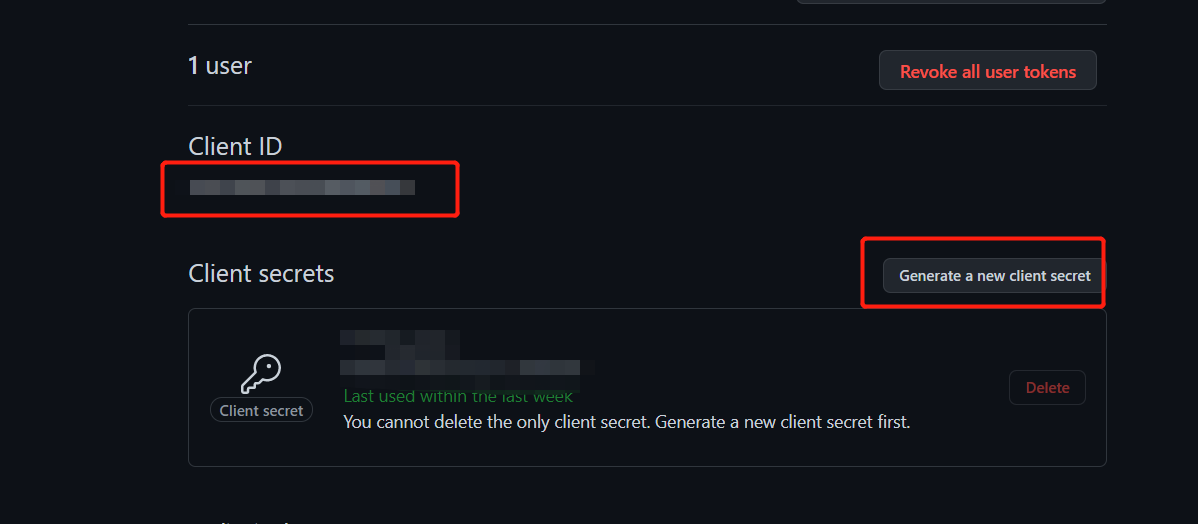
填写完成可以得到Client ID,然后点击生成Client Secret

(2)申请一个仓库做评论存储,记住仓库名,到时需要填入hexo的_config.yml配置中
(3)修改主题配置文件_config.butterfly.yml
# gitalk |

转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 1096485692@qq.com